Los diseñadores gráficos están comenzando a centrarse en todos los aspectos del medio digital, incluido el diseño web y la animación flash. Si alguna vez se le ha pedido que cree un anuncio de banner o una animación corta para un cliente al que anteriormente solo ha ofrecido diseños impresos, este tutorial es muy beneficioso. Para el experimentado diseñador de animación flash, esto definitivamente es demasiado básico para sus habilidades. La creación de animaciones de formato SWF en Photoshop e Image Ready es realmente muy simple, y si desea convertir un anuncio estático en un anuncio animado, o le gustaría ver una mano de dibujos animados de un lado a otro en su página web, estas herramientas son capaces de logrando esto.
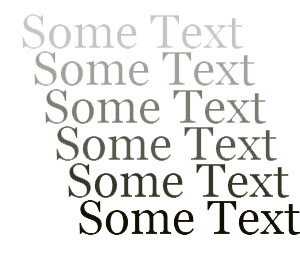
En este tutorial, voy a explicar cómo crear un texto simple para desvanecerse en la animación, guardado como un archivo SWF (archivo flash) usando solo Photoshop e imagen listos. También le mostraré lo fácil que es exportar su animación SWF y ponerla en su sitio web. Aunque estoy usando un ejemplo muy simple (TEXT FADE), puede usar estos pasos para lograr cualquier tipo de animación.
1. Abra su programa de Photoshop y haga clic en “Ventana” en el menú superior. Asegúrese de hacer clic en la ventana “Animación”, para que pueda ver los marcos de su animación. Verá que aparece una ventana de marco de “animación” larga en la parte inferior de su espacio de trabajo.
2. Cree un nuevo archivo, el tamaño de la animación que desea producir.
<< P> 3. Cree una nueva capa y no escriba ningún texto que desee desvanecerse. Si tiene algunos elementos de diseño que desea en el fondo del texto, o dice, un color de fondo que debe estar presente antes de que la animación se inicie, continúe y cree esos estilos en esta capa.
4 4 . Después de haber creado su capa en blanco (o algo de estilo), vaya a su ventana de animación y haga clic en la pequeña flecha en la parte superior derecha de la ventana de animación. Un cuadro de menú volará hacia la derecha y selecciona “nuevo marco”.
4. Crea una nueva capa y escriba el texto en el que desee desvanecer. Sin embargo, puede peinar el texto. Desea: bisel, estampado, sombra de caída, cambio del color, gradientes, etc. Esta capa debe tener el texto, el estilo y el aspecto que desee presente después de que se termine el desvanecimiento.
5. Ahora lo hará Vea el texto tanto en el primer y segundo cuadro. Pero, solo quieres el texto en el segundo cuadro. Entonces, para lograr esto, haga clic en la miniatura en su ventana de animación del primer cuadro. Ahora, esconde la capa con su texto, solo dentro de este cuadro.
6. A estas alturas, debería tener dos cuadros. El primer cuadro es un lienzo vacío (o, como elige como elija en el paso #3) y el segundo cuadro con su texto y cualquier elemento adicional que desee presente cuando el desvanecimiento esté terminado.
7 . Con estos dos marcos abiertos, y con el segundo cuadro seleccionado, haga clic en el icono que parece muchos círculos superpuestos, ubicados en la parte inferior de su ventana de animación. Si gira el mouse sobre este icono, verá la etiqueta, “Tween”.
8. Aparecerá un cuadro de diálogo con opciones para su interpolación. El menú desplegable para la etiqueta “Tween con” debería decir “marco anterior”. Frames to Adding” se debe poner en forma predeterminada a 5 cuadros, esto estará bien para una animación de desvanecimiento simple. Pero, si desea desvanecerse para que sea más largo, agregue más, si desea que sea más corto y sea más picante, agregue menos. Estas otras opciones también deben seleccionarse:
a. Todas las capas
b. Posición
c. opacidad
d. Efectos
9. Haga clic en “Aceptar”.
10. Notarás que Photoshop ha agregado 5 cuadros, desvaneciéndose de tu marco vacío original, al marco de texto final. Para obtener una vista previa de su animación, haga clic en el icono de reproducción en la parte inferior de la ventana de animación y verá toda su animación de desvanecimiento en acción!
11. Algunas opciones que puede ajustar para obtener diferentes efectos de desvanecimiento están disponibles. Uno, es la opción del segundo. En cada cuadro en la ventana de animación, debe estar en un valor predeterminado de “0 segundos”. Ajuste esto a .5 segundos o 1 segundo, y visitelo usando el icono de juego. Esto depende de su discreción, sin embargo, desea que se vea la animación.
12. Ahora, para guardarlo como un archivo SWF, que es el formato flash estándar para las animaciones, debe llevarlo a la imagen Listo. Vaya a “Archivo” y luego desplácese hacia abajo para “Editar en la imagen listo”.
13. Ya creó la animación en Photoshop, por lo que ahora solo tiene que exportarla como una animación. Vaya a “Archivo” Desplácese hacia abajo a “Exportar” y elija “Macromedia Flash SWF”.
14. En este cuadro de diálogo, puede elegir “Generar HTML”. Las otras opciones se pueden dejar en sus valores predeterminados, pero se explican por sí mismos si necesita cambiar alguna de ellas.
15. ¡Exporte! ¡Ya terminaste! Ahora tiene un documento HTML con la animación flash dentro de él, y un archivo SWF separado que puede incrustar en cualquier otro documento HTML con bastante facilidad.
Estas instrucciones son para principiantes e ilustrar los pasos para crear un Animación muy, muy simple. El efecto “tween” se puede aplicar a dos imágenes, o un lienzo en blanco a una imagen, o cualquier otro uso que su imaginación pueda encontrar. Básicamente, crea sus propios cuadros basados en un punto de partida y un punto final. ¡Diviértete y usa estas pautas simples para crear animaciones más dinámicas!