Ha pasado un tiempo desde que abordé el problema de los anuncios de banner. Aunque continúan creciendo en popularidad, de hecho son un pilar en la cultura publicitaria de Internet, es fácil olvidar que no son las cosas más simples para crear de manera efectiva hasta que se enfrente a tener que hacerlas. Un gran anuncio de banner debe transmitir su mensaje, crear conciencia de marca, generar clics, y Boost Sales.
Obtener todo esto de un solo pequeño gráfico escondido en la esquina de la página web de otra persona puede parecer imposible.
En 2000, Nielsen/Netratings realizó una encuesta que mostró el diseño correcto en un anuncio de banner en realidad puede atraer a los espectadores a hacer clic. En otras palabras, sí, los anuncios de banner pueden tener una buena tasa de clics. No se trata solo de conciencia de marca. Pero debe diseñar e implementar sus anuncios de banner con la idea de tener en cuenta los clics.
Llegaremos al tutorial real de Photoshop en solo un segundo, lo prometo. Sin embargo, esto es lo que nuestro diseño en Photoshop debe hacer:
corto y simple : necesita captar el interés de un espectador en menos de 10 segundos. Cuantas más palabras se establezcan en un espacio pequeño, menos probable es que se lean. Los gifs animados y los pancartas flash pueden activar la acción, pero desea que el espectador recuerde su nombre, así que no lo acumule y reduzca la capacidad de su banner de marca.
Razón para hacer clic en : Tu pancarta debe ser atractiva e interesante si quieres revolotear un solo párpado. La oportunidad de ganar algo, obtener algo gratis o con un descuento especial, y los productos que faciliten la vida obtendrán la mayor respuesta. Persuade a las personas para que visiten su sitio dándoles una buena razón para ir allí.
Diseño de atado : los anuncios de pancartas realmente buenos son parte de una estrategia publicitaria general. Cada pieza de su estrategia publicitaria debe diseñarse de una manera que se realice visiblemente: los anuncios de banner de diferentes tamaños deben presentar los mismos colores y gráficos o fondos generales, por ejemplo.
Entonces en nuestro banner creado por Photoshop Anuncios, queremos transmitir nuestro mensaje convincente en un diseño que funcione bien con otras piezas publicitarias. No suena tan mal, ¿verdad? Realmente no lo es!
Creando grandes anuncios de banner en Photoshop
Paso uno: tamaño de banner
<< P> Antes de que podamos diseñar cualquier cosa, necesitamos saber qué tamaños de banner se deben hacer. Diferentes sitios web tienen pautas de tamaño ligeramente diferentes, pero hay algunos estándares a los que se adhieren la mayoría de los sitios de buena reputación. El banner horizontal estándar tiene un tamaño de 468 x 60 píxeles, con su contraparte muy grande, el banner de la tabla de clasificación, dimensionada a 728 x 90 píxeles. De los dos, el más popular es el banner estándar. Las pancartas verticales generalmente se denominan rascacielos, de tamaño, 120 x 600 píxeles. Algunos sitios web realmente prefieren botones o rectángulos: ¿quieren tener acceso rápido a todos los tamaños de banner estándar? AltLab ha creado una gran tabla de referencia que puede tomar aquí.
Trabajaremos con un banner horizontal estándar en este tutorial, pero cada pieza se puede aplicar a pancartas de todos los tamaños.
<
< P> Paso dos: nuevo lienzo
Abra Photoshop y cree un nuevo lienzo (archivo, nuevo) que tiene un tamaño de 468 x 60 píxeles en modo RGB.
Paso tres: Gradiente de relleno
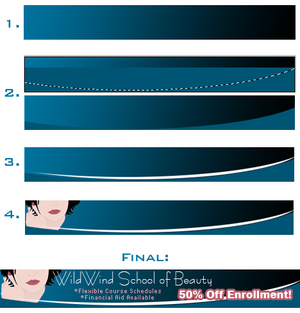
Vamos a llenar nuestros antecedentes con un gradiente de azul a negro. Coloque su color de primer plano en un azul profundo y su color de fondo en negro. Luego, use su herramienta de gradiente (se esconde detrás del cubo de pintura en su paleta de herramientas) para arrastrar un gradiente que sea negro en la esquina inferior derecha y azul en la esquina superior izquierda. (Ver ilustración)
Paso cuatro: Interés visual
Ahora vamos a atraer la atención con algunas piezas que crean algunas visuales serias interés. Nuestro primer paso es crear un “divisor” inferior que cree una ilusión de “finalización”. En otras palabras, con el fondo en un color oscuro, el ojo de un lector se detendrá naturalmente en el banner porque la página web parece “terminar” con el banner, una ilusión. Para hacer esto, coloque su color de primer plano en un tono más oscuro del azul que está usando y dibuje un rectángulo a través del lienzo. Luego, use su herramienta de marquesina elíptica (círculo) para cortar la parte superior del rectángulo, creando una curva suave. (Ver ilustración)
Ahora, repita este paso usando el blanco para hacer eco de la curva hecha (ver ilustración).
Paso cinco: inserte el arte </p >
Ahora queremos agregar un elemento de humanización, algo con lo que el espectador puede relacionar y reconocer inmediatamente. Las características faciales son perfectas para esto: aprendemos desde el momento en que nacemos para buscar formas faciales. El uso de estos en su diseño atrae automáticamente más interés.
Solo asegúrese de que cualquier imagen de arte o producto que use complementa los colores ya presentes en su banner y experimente con la ubicación y el tamaño. Mover un gráfico solo unos pocos píxeles en una dirección diferente puede transmitir un mensaje completamente nuevo. (Ver ilustración)
Paso seis: Inserte el texto
El texto puede ser la parte más complicada de todas. Desea que se destaque el nombre de su empresa y debe escribirse en la misma fuente que en su logotipo. El texto de información debe ser pequeño, las fuentes de píxeles son excelentes para esto, y en un color contrastante que sobresale. Finalmente, necesita el “Dibujo”, lo que persuade a un espectador para que haga clic. Este texto debe ser grueso, audaz y extremadamente visible.
En el banner de ejemplo, el nombre de la escuela no se destaca no porque sea grande y audaz sino porque es blanco y delicado en comparación con los otros elementos del banner. El texto de información es muy pequeño y en un color rosa contrastante que todavía funciona bien con los otros colores en el banner. Finalmente, el sorteo – ¡50% de descuento en la inscripción! – en realidad es de menor tamaño que el nombre de la escuela, pero debido a que es audaz y acaricia en el mismo rosa que el texto de la información, es una de las primeras cosas que ve el ojo.
Asegúrese de mantener el equilibrio en Su anuncio una vez que haya agregado texto. En el ejemplo, nada desciende por debajo de la altura del divisor en la parte inferior del banner donde el arte es visible sobre él. Esto entrena el ojo, a nuestro texto. Al mantener la información y el texto de dibujo debajo del nombre de la escuela, le da al nombre de la escuela un lugar de importancia … construyendo sobre la marca.
Tenga en cuenta estos puntos clave con cada anuncio de banner (e impreso AD , para el caso!) Que diseñas, y verás una diferencia en la efectividad de tu campaña que no se puede poner en palabras.